This is an old revision of the document!
Table of Contents
Design with Git
Fostering collaboration and encouraging openness between visual designers by providing a tool to visualize differences, explore a project's creation process and build from the inputs of others.
Git is a distributed version control system wildly used in the free / libre open source world to keep track of source code. Since designers today use more and more code to create their work, they naturally turn to git to keep track of their work in progress.
With the project “Design with git”, the goal is to see how Git can be integrated more into a designers workflow and work on tools that would give a visual feedback of design changes and collaborations.
Abstract
Programmers have seen their world, tools and workflows change drastically with the rise of the Internets. With version control systems, and especially distributed ones like Git, coders are encouraged to collaborate remotely, to stand on the shoulder of giants, for all corners of the earth. And this has not gone unnoticed from others area of creation.
Designers, architects, typographers, illustrators,… want to jump in the collaborative train and leverage from these practices to explore new territories. Projects such as OpenDesk, Wikihouse, Nounproject, and the overall movement of open font design show how things change in how we perceive the creation process. But we lack tools in the designer's stack. Or we need to adapt existing ones for the visual tinkerers.
Some designers have already embraced Git, but the power of this kind of tool not only resides in creating a history of changes but in allowing merges between projects and visualizing differences between creative steps. And designers need to have visual representation of these possibilities.
For this we need to build a visual language that the visual mind can read and interpret to harness these concepts of merge and difference. What is obvious with code is not so obvious with images or schematics. It requires a different grammar to manipulate visual concepts.
So far, versioning tools for designers are using the very limited pixel paradigm. This is a very narrow way of interpreting what is a design work. Pixels work for photographs, but for everything else, the data model is different and, in most cases, based on vectors or similar. These data models offer more flexibility in terms of interpretation and manipulation.
This project is about designing a multi-platform tool, build on top of Git and web technologies, but adapted to a designer's workflow using a vector based data model. So that designers of any kind can experiment remote collaboration on larger visual project and be giants themselves.
Medialab Prado
This idea has been looping around in my head for a while and I'd like to present it it has been selected for the Tools for a read-write world Interactivos?'13 at Medialab Prado.
Draft for the Medialab Prado forum call for collaborators.
Some examples of designers using Git
This is not an exhaustive list. It is showing different kind of projects that designers have built using Git in their workflow.
- Animating a git repository The successive commits during a 24 pages comic creation using Inkscape has been animated into a 2 min movie
- Terminal Grotesque is an open source font by Raphaël Bastide available on Github. Many design works by Raphaël are available on github which encourages collaborations and forking.
- Open Source Publishing, a graphic design studio using open source tools, has a git repository for all their projects.
File formats
Since version control systems work best with text, we are looking for file formats that are represented as such. Not that it's impossible to use a version control system with binary files, to my knowledge, you get all the benefits from using it by using mainly text files. For example, a version control system can tell you exactly the differences between two version of the same text file and point you exactly where those differences are but it can only tell you that a binary file has been changed but not how.
So we are looking for design files that are represented in a textual format. As an obvious basic examble, any html/CSS files work. Obviously also, most vector graphic files are written in plain text. For raster images, textual file formats are quite rare.
- SVG
- ODG (Open Document Drawing)
- DXF
- OBJ
- ASCII STL
- SFD (Fontforge)
- GLIF (Glyph Interchange Format)
- UFO (Unified Font Object)
- PS (Postscript)
- XPM (X Pixmap)
- ASCII PNM (Netpbm)
- ORA (Open Raster)
- SLA / SCD (Scribus)
The case for SVG, Inkscape and Git
SVG is a becoming a wildly used format. Most modern browsers can display it. The format has been around for quite a while and many (if not all) graphic softwares support it. It's also quite an easy human readable format.
Inkscape is also becoming a well respected graphic tool in the open source design community. It can import and export multiple graphic file formats. The interface is quite easy to apprehend and it uses SVG as a base file format. Inkscape is also extendable and uses python as scripting language. Inkscape is a tool used by webdesigners, illustrators, font designers and graphic designers in general.
Git is the trending version control system of today. His popularity (with websites like Github or Gitorious) and distributed capabilites make it a tool of choice for every designer concerned with efficient production workflow and collaboration.
As stated, SVG and Inkscape are already well interdependent. It seems obvious and almost trivial to integrate the features of git to this already excellent tool.
Possible integrations of Git into Inkscape
- Have the basic git commands integrated in the GUI (like init, add, commit, branch, push pull,…)
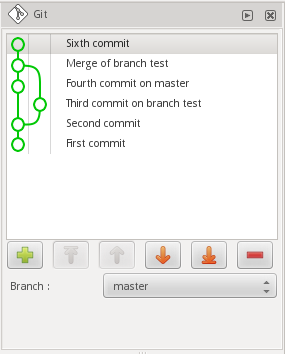
- Have the commit history displayed as a list or graph so the designer can go back in time and recall older versions.
- Have a special viewer that can display the differences between two commits in different ways.
Graphical Diff Suggestion
Very cool project!
As a “getting started” idea for a graphical diff of two commits, here's a way to use ImageMagick's “compare” tool via git-difftool.
First, a python script (e.g compare.py) to render the two SVGs to bitmaps via Inkscape and then do the final diff via ImageMagick:
#!/usr/bin/env python import sys, os inkscape = "inkscape" local = sys.argv[1] remote = sys.argv[2] tempdir = "/home/markv/gittemp/" localpng = tempdir+"local.png" remotepng = tempdir+"remote.png" if(not (remote.endswith(".svg") and (local != "/dev/null"))): os.system("xxdiff %s %s" % (local, remote)) else: os.system(inkscape+" "+local+" --export-png="+localpng+" -w600 -h900 -C -bffffff -y1.0") os.system(inkscape+" "+remote+" --export-png="+remotepng+" -w600 -h900 -C -bffffff -y1.0") os.system("compare "+localpng+" "+remotepng+" - | display") os.remove(localpng) os.remove(remotepng)
Then add a hook like this to your .gitconfig:
[difftool "compare"]
cmd = "/home/markv/bin/compare.py $LOCAL $REMOTE - | display"
Then “git difftool -y -t compare” will display bitmaps of changed SVGs, one at a time, highlighting changed regions in red.
Hope this helps,
–Mark
Thx Mark. Will look into that. If you want to give a hand during the worshop, you're welcome. — Ju 2013/02/07 01:25
Possible screenshots